offsetLeft,scrollLeft,offsetTop,scrollTop,clientX,
clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条。
clientY 设置或获取鼠标指针位置相对于当前窗口的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条。
offsetX 设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
offsetY 设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标。
screenX 设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标。
screenY 设置或获取鼠标指针位置相对于用户屏幕的 y 坐标。
x 设置或获取鼠标指针位置相对于父文档的 x 像素坐标(亦即相对于当前窗口)。
y 设置或获取鼠标指针位置相对于父文档的 y 像素坐标(亦即相对于当前窗口)。
实验实例(来源于网络,修改过):
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- <HTML>
- <BODY onclick=’test()’ style="margin:0 0 0 0" mce_style="margin:0 0 0 0">
- <font color=green>设置或获取鼠标指针位置相对于窗口客户区域的 x,y 坐标,其中客户区域不包括窗口自身的控件和滚动条。</font>
- <br/>
- clientX=<INPUT TYPE="text" NAME="x1">
- clientY=<INPUT TYPE="text" NAME="x2">
- <br/>
- <br/>
- <font color=blue>设置或获取鼠标指针位置相对于触发事件的对象的 x,y 坐标。 </font>
- <br/>
- offsetX =<INPUT TYPE="text" NAME="x3">
- offsetY =<INPUT TYPE="text" NAME="x4">
- <br/>
- <br/>
- <font color=green>设置或获取获取鼠标指针位置相对于用户屏幕的 x,y 坐标 </font>
- <br/>
- screenX =<INPUT TYPE="text" NAME="x5">
- screenY =<INPUT TYPE="text" NAME="x6">
- <br/>
- <br/>
- <font color=blue>设置或获取鼠标指针位置相对于父文档的 x,y 像素坐标。</font>
- <br/>
- x=<INPUT TYPE="text" NAME="x7">
- y=<INPUT TYPE="text" NAME="x8">
- <br/>
- <br/>
- <TABLE align="center" width=400 height=500 border=1 style="border-style:none" mce_style="border-style:none" CELLPADDING=0 CELLSPACING=0 onclick=’test()’>
- <TR>
- <TD>a</TD>
- <TD>b</TD>
- </TR>
- <TR>
- <TD>c</TD>
- <TD>d</TD>
- </TR>
- </TABLE>
- </body>
- </html>
- <SCRIPT LANGUAGE="JavaScript">
- <!--
- function test(){
- document.all.x1.value=event.clientX;
- document.all.x2.value=event.clientY;
- document.all.x3.value=event.offsetX;
- document.all.x4.value=event.offsetY;
- document.all.x5.value=event.screenX;
- document.all.x6.value=event.screenY;
- document.all.x7.value=event.x;
- document.all.x8.value=event.y;
- }
- //-->
- </SCRIPT>
实验结果分析:
- clientX 和x值在实验过程中,没有发现值不一样的例子,所以我认为它们在效果上是一样的!
- offsetX 是相对于当前窗口内,本触发事件对象(或者是某一区域)而言,如本例中你单击a区域,值是相对于a所在<td>区域而言,同理b,c,d都一样!
- clientX ,x,offsetX共同点:它们是相对位置,相对于当前窗口,只是offsetX相对于当前窗口的某个触发对象的父容器而言!
- screenX是相对与客户端显示器而言,是绝对位置!
一,举几个说明一下
1,scrollHeight: 获取对象的滚动高度,对象的实际高度;
2,scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
3,scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
4,scrollWidth:获取对象的滚动宽度
5,offsetHeight:获取对象相对由父坐标 offsetParent 属性指定的父坐标的高度
6,offsetLeft:获取当前对象到其上级层左边的距离.
7,offsetTop:获取当前对象到其上级层顶部的距离.
8,event.clientX 相对文档的水平座标
9,event.clientY 相对文档的垂直座标
10,event.offsetX 相对容器的水平坐标
11,event.offsetY 相对容器的垂直坐标
12,document.documentElement.scrollTop 垂直方向滚动的值
13,event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
14,clientLeft 返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离
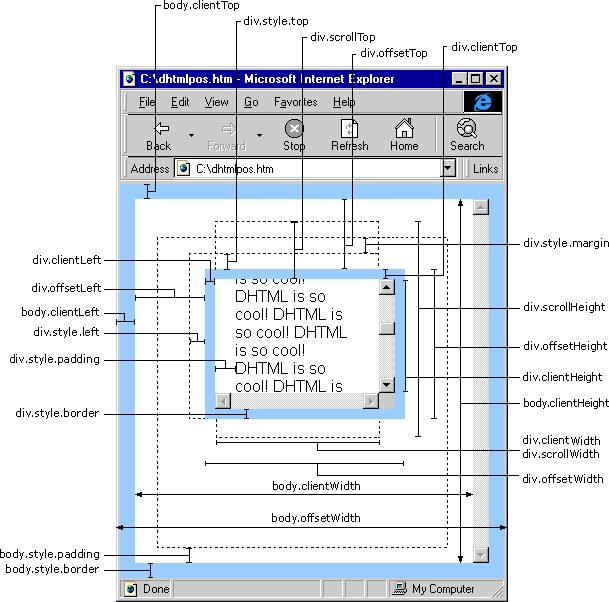
等等,从网上下了个图片大家看一下
二,js的function
//取得相对于左边的绝对距离,传的参数e是一个对像,比如是document.getElementById("fuck")
- function getAbsLeft(e){
- var l=e.offsetLeft;
- while(e=e.offsetParent) l += e.offsetLeft;
- return l;
- }
- //取得相对于顶部的绝对距离
- function getAbsTop(e){
- var t=e.offsetTop;
- while(e=e.offsetParent) t += e.offsetTop;
- return t;
- }
上面的function里面用到的offsetLeft这类东西,都可以换掉的,一个一个试吧,肯定有收获。
本文链接:http://camnpr.com/javascript/396.html
相关文章
- js使用onpropertychange,oninput事件解决onchange事件的不足(2011-7-26 9:38:52)
- 收集js map框架(2011-7-25 13:35:37)
- Google提供的jQuery 怎么使用?(2011-7-18 17:3:19)
- JS对象模型-执行模型(2011-7-11 16:20:46)
- 调用IE7 JS Library库巧解IE兼容性问题(2011-7-11 16:13:49)
- 使用jquery图片延迟加载插件jquery.lazyload实现图片延迟加载提高网站打开速度(2011-6-20 11:21:58)
- 浅析Node.js:一个“编码就绪”服务器(2011-6-17 9:26:10)
- 【信息图表】Javascript框架和jQuery(2011-6-17 9:23:45)
- 用于图片处理的10个超级jQuery插件(2011-6-17 9:22:37)
- 【精】COOKIE用法(2011-6-14 16:46:13)